for "pragmatic" developers...
wassim chegham
developer advocate

@manekinekko
faas: Function-as-a-service
Once upon the time, in the IT world...
Now, tell me...

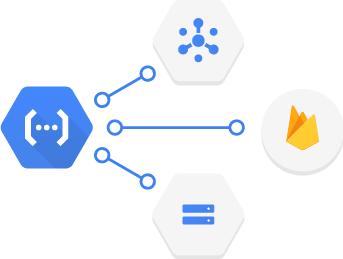
Google Cloud Functions
Cloud Function For Firebase

Fully managed
Event oriented
Scalable
Sandboxed


Direct HTTP calls
Cloud Pub/Sub
Cloud Storage
Cloud Firestore
Real-time Database
Firebase Authentication
Google Analytics for Firebase
Open
Flexible
Standard
Node (JavaScript)

More runtimes to come...
Pay as you go
2M/month free calls (CPU/RAM)
100ms billing

125k/month free calls

getting started
developer experience
// index.js
// background triggers: Pub/Sub, Storage
exports.myLittlePony = (event, callback) => {
callback(null, `Hello ${event.data.name || 'World'}!`);
}
// Http trigger
exports.myLittlePony = (request, response) => {
response.send(`Hello ${req.body.name || 'World'}!`);
}// package.json
{
"main": "index.js"
...
}Write your function
$ gcloud beta functions deploy myLittlePony
--source <REPOSITORY_URL>
--trigger-bucket <TRIGGER_BUCKET>
$ firebase deploy --only functions:myLittlePony --trigger-http --trigger-topic <TOPIC_NAME>Deploy it (for production)
$ npm install @google-cloud/functions-emulator
$ functions deploy myLittlePony
--trigger-bucket <TRIGGER_BUCKET>Deploy it (on your machine)
--trigger-http --trigger-topic <TOPIC_NAME>$ npm install debug
functions deploy myLittlePony
--trigger-bucket <TRIGGER_BUCKET>Debug it (on your machine*)
// index.js
// background triggers: Pub/Sub, Storage
exports.myLittlePony = (event, callback) => {
callback(null, `Hello ${event.data.name || 'World'}!`);
}
// Http trigger
exports.myLittlePony = (request, response) => {
response.send(`Hello ${req.body.name || 'World'}!`);
}* For remote debugging: https://cloud.google.com/debugger/
$ npm install jest # Mocha...Test it (on your machine)
// foo.spec.js
describe("testing schedule", () => {
it("should list all topics", () => {
expect.assertions(1);
return getListOfSlots().then(slots => {
expect(slots.length).toBe(254);
});
});
});$ npm install -g ngrok
$ ngrok http 8010
$ npm install -g localtunnel
$ lt --port 8010Access it (on your machine)
$ npm install -g artillery
$ artillery quick -d 300 -r 30 \
https://us-central1-devoxx-be-2017.cloudfunctions.net/agent Harness it (HTTP only)

real world use cases

gotchas
Logging strategy
DNS Optimisations
Runtime versions
Rollback strategies
JavaScript!?


demo time
1. Talk to the Bot (HTTP)
2. Upload the image (STORAGE)
3. Extract text (TOPIC)
4. Translate it (TOPIC)
5. Upload result (TOPIC)
6. Read the result (TOPIC)
7. Send SMS
