
@samuel_mueller
OVERVIEW
- Why we chose ember
- Our first ember app: Ad Manager Plus
- Challenges in our journey so far
- Tips, Trick, and Gotchas
- Questions + Answers
So why did we choose ember?
THE WEB HAS EVOLVED

|

|

|

|

|
|||
Ember vs. Angular
It was a close race, but ember won!
- Hierarchical routing
- More complete, and more opinionated
- App grows, complexity doesn't
- Yahoo developer familiarity with Handlebars
- Addepar's ember-table
OUR UI STACK IN ADS+DATA

Our 1st Ember App
Ad Manager Plus
Ad Manager Plus
(In a nutshell)



Ad Manager Plus
demo
CHALLENGES
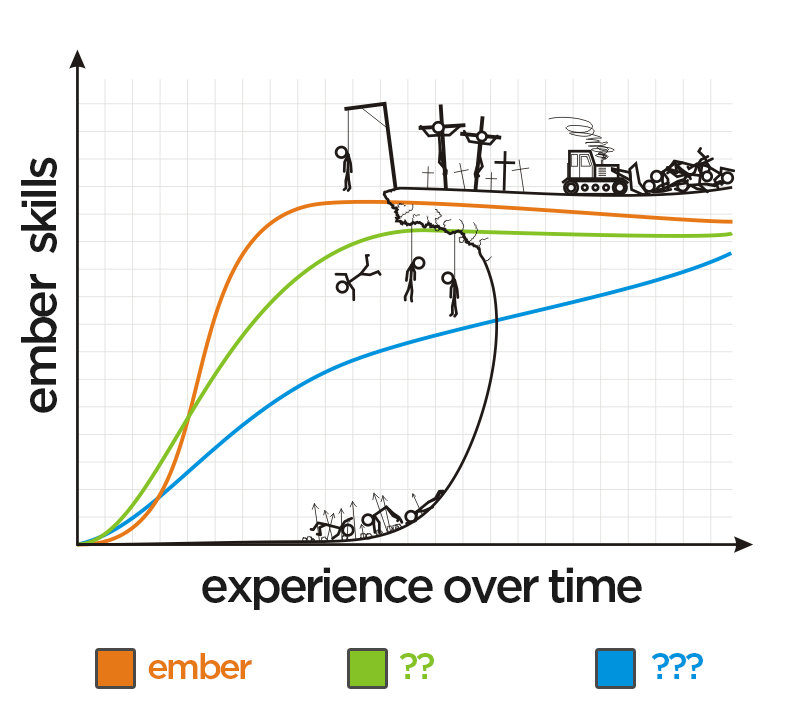
LEARNING CURVE
ADOPTION...
Ember App Kit!
- Forked it, and customized for Yahoo
- Added Yahoo-specific bootstrap theme via bower
- Devs felt more comfortable with AMD modules
- Rebase regularly
- Thanks Stefan!!
OVERCOME THE CURVE!
Adopt EMBER In 5 easy Steps
- Step 1 - Read the guides on emberjs.com
- Step 2 - Seriously bro, read the guides end-to-end
- Step 3 - Build a small prototype from scratch
- Step 4 - Build an app with actual requirements (using EAK)
- Step 5 - Make that app available to everyone
PERFORMANCE
Tips, Tricks, and Gotchas
GOTCHA - Computed Properties
Always return from your setter!
var model = Ember.Object.extend({
firstName: '',
lastName: '',
fullName: function(key, value) {
if (arguments.length === 1) { // getter
return this.get('firstName') + ' ' + this.get('lastName');
} else { // setter
var nameVals = val.split(/\s+/);
this.setProperties({
firstName: nameVals[0],
lastName: nameVals[1]
});
// DON'T FORGET TO RETURN ON SETTER!
return this.get('firstName') + ' ' + this.get('lastName');
}
}.property('firstName', 'lastName')
});
GOTCHA - Mind Your Tags
Careful where you place your bindings
Thanks! Questions?

slid.es/sjmueller/ember-yahoo