Introduction to XML
also Ajax and JSON
CSIT570 (11/4/2013)
XML = eXtensible markup language
- meta-markup
- extensibility
XML vs html
HTML
-
defined set of tags
-
presentation
-
human readable
XML
-
undefined set of tags
-
content
-
human AND machine readable
songs in html
let's extract the data as a human vs machine
<h2>Songs</h2> <ul><li><em>It's the Same Old Song</em> - The Four Tops</li> <li><em>I Can't Help Myself</em> - The Four Tops</li> </ul>
Songs in xml
much easier to extract!
<songs>
<song>
<title>It's the Same Old Song</title>
<artist>The Four Tops</artist>
</book>
<song>
<title>I Can't Help Myself</title>
<artist>The Four Tops</artist>
</song>
</songs>in-class activity
Take your book objects from past assignments
Create an XML document listing 3 examples of books
Hint: your JS object properties would be XML tags!
XML BOOKs
<xml version="1.0" encoding="utf-8"> <books><book> <title>Programming the WWW</title> <author>Robert Sebesta</author> <publisher>Pearson</publisher> <year>2012</year> </book> </books> </xml>
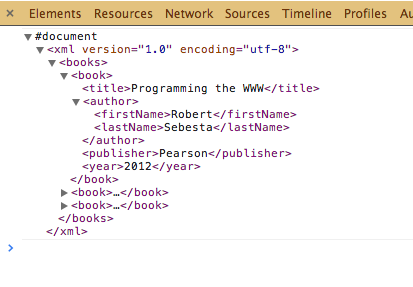
XML BOoks - more granular
why would we do this:
<xml version="1.0" encoding="utf-8">
<books>
<book>
<title>Programming the WWW</title>
<author>
<firstName>Robert</firstName>
<lastName>Sebesta</lastName>
</author>
<publisher>Pearson</publisher>
<year>2012</year>
</book>
</books>
</xml>Using special markup characters in your markup
it's not hard, just wrap in <! [CDATA[ ... ]]>
<! [CDATA [ >>> hi there <<< ] ] >
instead of
>>> hi there <<<
ajax
asychronous
JavaScript
and
XML
this is how we're going to get our xml...
...into our html
Let's get our books
<script type="text/javascript">
window.onload = function(){
// let's start ajax
var xmlhttp = new XMLHttpRequest();
// when our http request is ready, print response to console
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
console.log(xmlhttp.responseXML);
}
}
// open the request and get the data
xmlhttp.open("GET", "books.xml", true);
xmlhttp.send();
};
</script>to the console
Let's get the data into our page
add an empty list with id of "books" to get in our ajax call
<ul id="books"></ul>Let's Make a library
window.onload = function(){
// get our list item
var library = document.getElementById('books');
// let's start ajax
var xmlhttp = new XMLHttpRequest();
// when our http request is ready, print response to console
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
// print out all xml
console.log(xmlhttp.responseXML);
// print out all books
var data = xmlhttp.responseXML;
var books = data.getElementsByTagName('book');
console.log(books);
// add titles to list
for ( var i = 0; i < books.length; i++ ) {
var title = books[i].getElementsByTagName('title')[0].textContent;
var listItem = document.createElement('li');
listItem.innerHTML = title;
library.appendChild(listItem);
}
}
}
// open the request and get the data
xmlhttp.open("GET", "books.xml", true);
xmlhttp.send();
};In-class assignment
For each book in your XML, show :
The title, italicized
The author
The author
The year, bold
Make each list item have a light gray background ( #efefef ) , some padding, and some margin to space the books apart.
XML is pretty cool
Allows companies to provide data to developers
without compromising their data/databases
Tedious beyond belief, though.
javascript object notation
(JSON)
json vs xml
-
JSON is more lightweight and not markup
-
JavaScript objects, so easier to work with in JavaScript
-
We already know JavaScript objects!
our book objects
var book1 = {title: 'Programming the WWW', author: 'Robert Sebesta', publisher: 'Pearson', year: '2012' };var book2 = { title: 'Eloquent JavaScript', author: 'Marijn Heverbeke', publisher: 'No Starch Press', year: '2007' };var book1 = { title: 'Intro to XML and Ajax (slides)', author: 'Jenn Schiffer', publisher: 'self-published', year: '2013' };
Pull into one json object
basically our data is an array of books called "books"
{
"books": [
{
title: 'Programming the WWW',
author: 'Robert Sebesta',
publisher: 'Pearson',
year: '2012'
},
{
title: 'Eloquent JavaScript',
author: 'Marijn Heverbeke',
publisher: 'No Starch Press',
year: '2007'
},
{
title: 'Intro to XML and Ajax (slides)',
author: 'Jenn Schiffer',
publisher: 'self-published',
year: '2013'
}
]
};
json in our html
window.onload = function(){
// get our list item
var library = document.getElementById('books');
// let's start ajax
var xmlhttp = new XMLHttpRequest();
// JSON - when our http request is ready, print response to console
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
// print out all response text
var data = xmlhttp.responseText;
console.log(xmlhttp.responseText);
// parse json
var jsonData = JSON.parse(data);
// print out parsed JSON
console.log(jsonData);
// add titles to list
for ( var i = 0; i < jsonData.books.length; i++ ) {
var title = jsonData.books[i].title;
var listItem = document.createElement('li');
listItem.innerHTML = title;
library.appendChild(listItem);
}
}
}
// open the request and get the data
xmlhttp.open("GET", "books.json", true);
xmlhttp.send();
};In-class Activity
-
Make a JSON object of your books and save it as a .json file
-
Create a library like we did with XML but use an Ajax request to our new JSON instead