http://slid.es/davee/playcanvas-workshop
dave evans, co-founder


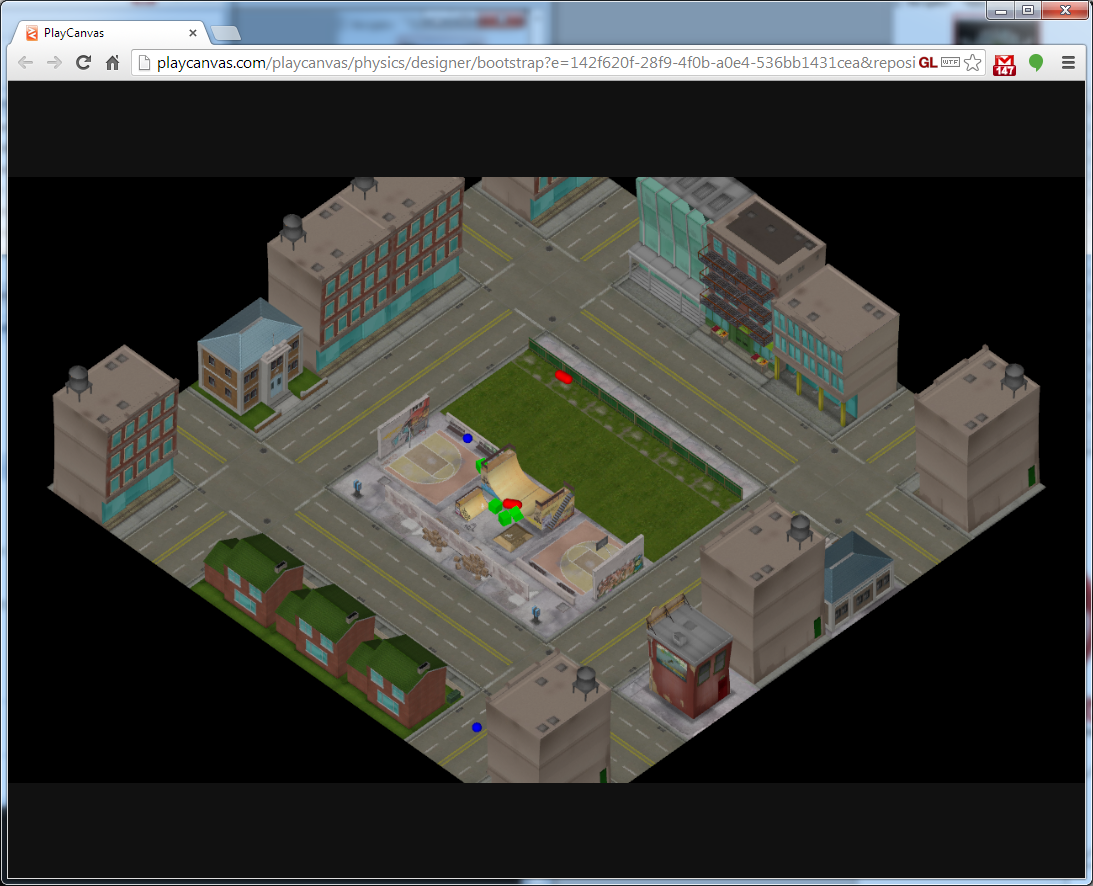
what is playcanvas
a cloud-hosted, collaborative,
3D game-engine powered by HTML5
why develop in the cloud?
-
access your projects from any device
-
collaborate in real-time with your team
- get instant help and feedback
- share and browse projects
what are we doing here?
-
introduction to playcanvas
-
overview of 3D game development
-
playcanvas specific details
-
make a game!
logging in for the first time

terminology
-
pack - a level or scene.
-
entity - a thing in your game.
-
component - adds behaviour to an entity.
-
attribute - a property of a component.
graphics
-
ambient, directional, point and spot lights
- static and skinned meshes
-
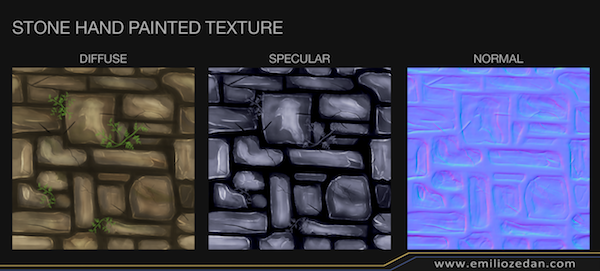
map types: diffuse, specular, emissive, normal
-
skyboxes
- full screen effects
primitives
Basic shapes: box, sphere, cylinder, cone, capsule

useful for prototyping,
or making entire games
models
3D content that you upload to PlayCanvas
recommendations
- use FBX format
- textures can be embedded in FBX
materials
A collection of textures (maps)
used to modify the appearance of a model.

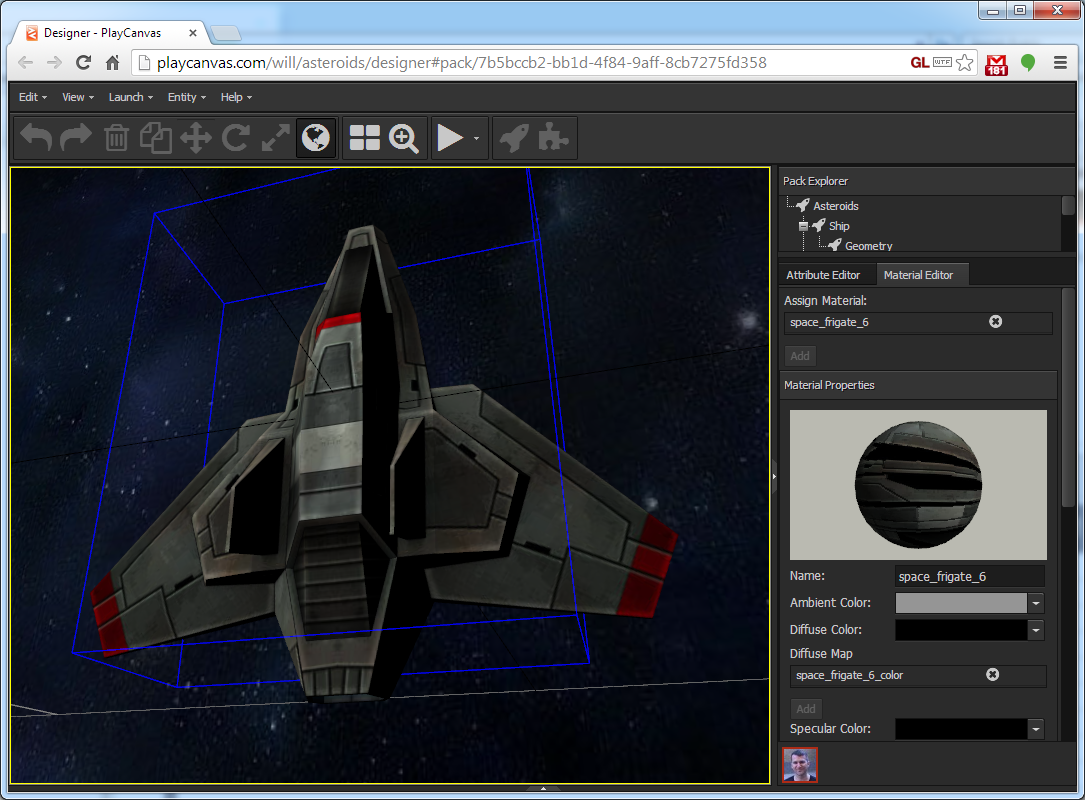
material editing
you can edit materials in the Designer
click once to select entity
click again to select the material on selected mesh

shadows
shadows add realism to your scene

limitations
-
keep the number of dynamic lights low
-
there is a light budget and each light type has a 'cost'
-
directionals are cheapest, then points, then spots
camera
represent your game's viewpoint
perspective

orthographic

let's try it
-
Create a new Pack
-
Rename root node 'Cameras'
- Create a new Box Entity
-
Create a new Camera
-
Position the camera to view box
-
Launch!
scripting
- add custom behaviours
- javascript API
workflows
-
edit scripts on playcanvas.com
- edit scripts locally, sync using github or bitbucket
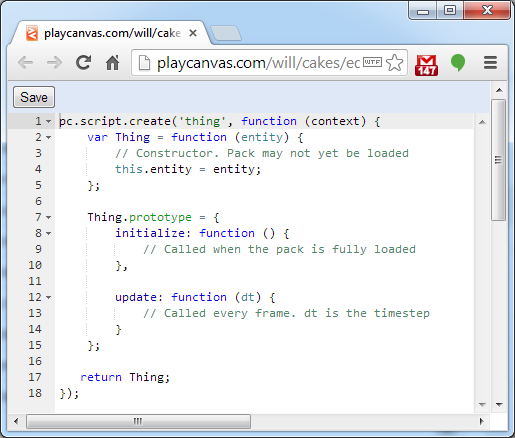
scripting on playcanvas.com

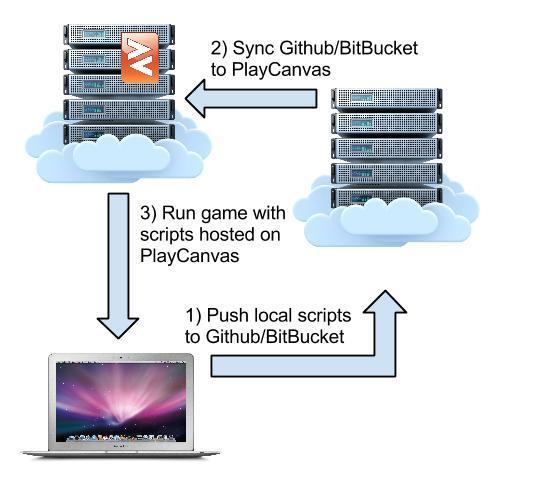
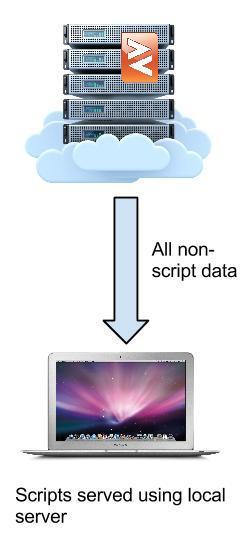
scripting via github/bitbucket

scripting via github/bitbucket

anatomy of a script

entity communication
player.js
var monster = context.root.findByName("Monster");
monster.script.monster.takeDamage();
monster.js
Monster.prototype = {
takeDamage: function () {
this.health -= 10;
if (this.health < 0) {
this.entity.destroy();
}
};
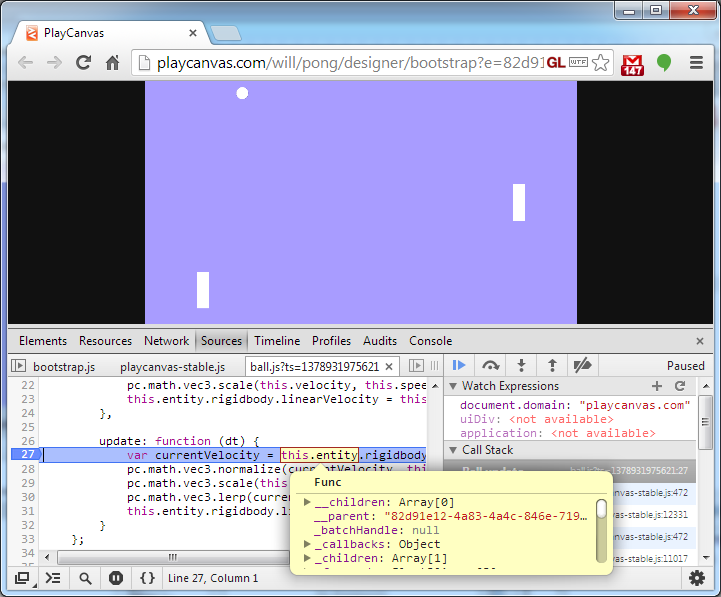
debugging

take care

collaborative script editing is not done yet...
the last edit wins!
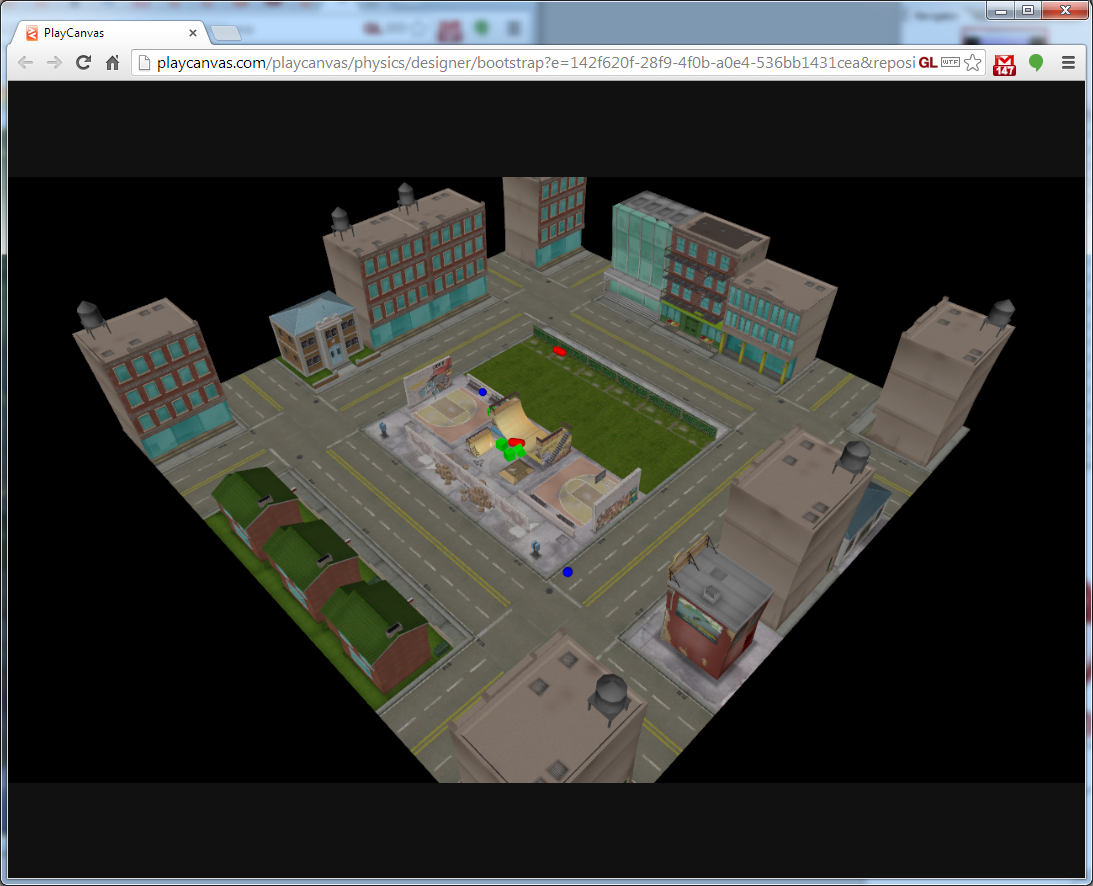
physics
quickly create complex and realistic behaviours



rigid body
idealised representation of a object
deformation is ignored
properties
position / orientation
linear / angular velocity
mass, friction, restitution
actions
apply force / impulse
apply torque / torque impulse
body types
- static
- dynamic
- kinematic
collision primitives
- box
- sphere
- capsule
- mesh
defines the shape of a rigid body
or defines a volume for triggers
raycasting
-
visibility checks
- character controllers
- lasers!!1!
checkGround: function () {
var self = this;
var start = this.entity.getPosition();
var end = pc.math.vec3.create();
var groundCheckRay = pc.math.vec3.create(0, -1.1, 0);
pc.math.vec3.add(start, groundCheckRay, end);
this.onGround = false;
// Fire ray straight down to just below the bottom of rigid body
// If it hits something, the character is on the ground
context.systems.rigidbody.raycastFirst(start, end, function (res) {
self.onGround = true;
});
}
contact detection
-
contact
-
collisionstart
-
collisionend
-
triggerenter
-
triggerleave
this.entity.collision.on("collisionstart", function (result) {if (result.other.script && result.other.script.player) {result.other.script.player.takeDamage();}}
let's try it
-
Create a new pack
-
Rename root node 'Physics'
-
Create a camera
-
Create a static floor (create Box, add collision and rigidbody components)
-
Create a dynamic ball above floor (same components as above)
-
Set ball rigid body type to 'Dynamic'
- Launch!
audio
brings your game to life
don't make it an afterthought
3D audio

sources and listeners
source = speaker / mouth
listener = microphone / ear

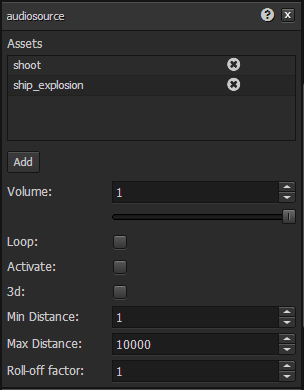
controlling audio
play a sound effect
this.entity.audiosource.play('jump_sound');
modify a sound while it is playing
update: function (dt) {
this.timer += dt;
this.entity.audiosource.volume = Math.sin(this.timer) * 0.5 + 0.5;
}
finding content
- props planet
- turbosquid
- cgtrader
- play on loop (audio)
many other places
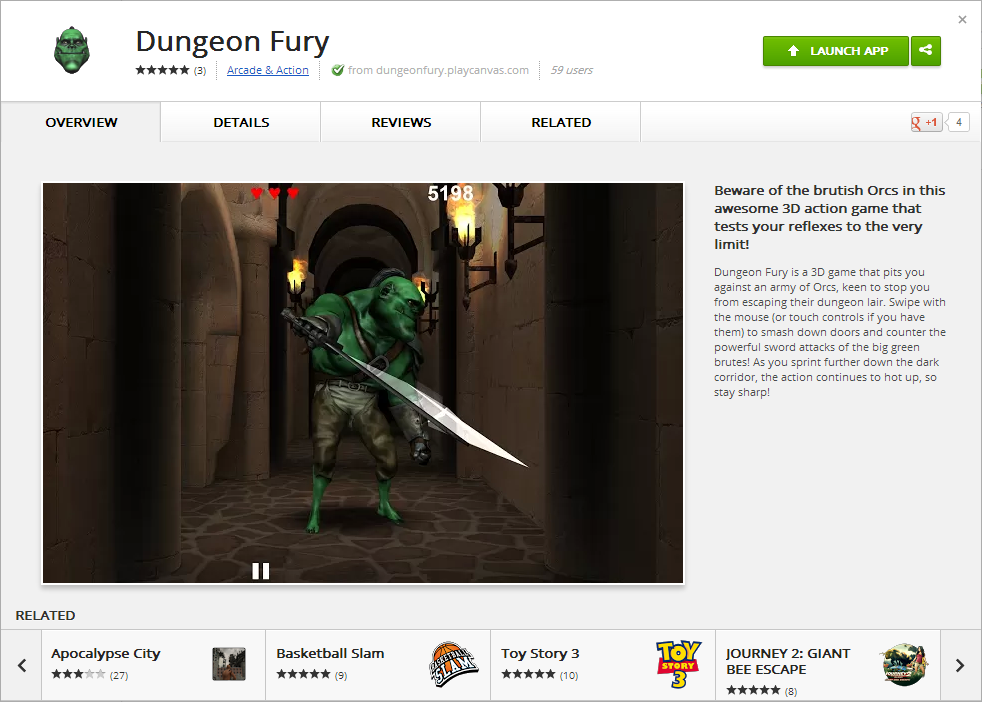
publishing
getting people to play your games (i.e. the point!)

getting the word out
case study: Doom 3 Gangnam Style

twitter / facebook
reddit
hacker news
chrome experiments
webgl.com
monetization
publish to the web
self-publish or publish on PlayCanvas
take advantage of chrome web store

use paypal, amazon, google wallet
app stores




html5 to native
export from playcanvas, package using native wrapper
limitations
-
single canvas
-
limited-DOM
-
performance is not as native


thanks
dave@playcanvas.com
follow @playcanvas
building lunar lander
 bit.ly/playcanvas-lander
bit.ly/playcanvas-lander