Simple approaches to #a11y
Estella González Madison
Software Engineer
@chicagoing
… with sprinkles of hip-hop quotes
Accessibility is not a feature
Let's Push Things Forward
It's a tall order, but we're taller
- The Streets
My first aha moment



You know it's funny,
when it rains it pours.
They got money for wars,
but can't feed the poor.
-2pac
My second…

On the New York transit line,
If my train goes off the track,
Pick it up!
Pick it up!
Pick it up!
-Tribe Called Quest
Who do we target for web accessibility?
• visually impaired
• hearing impaired
• motor disabilities
• cognitive disabilities
Errrbody
• users with JS disabled
• mobile users
The basics
Main content
Use semantic HTML
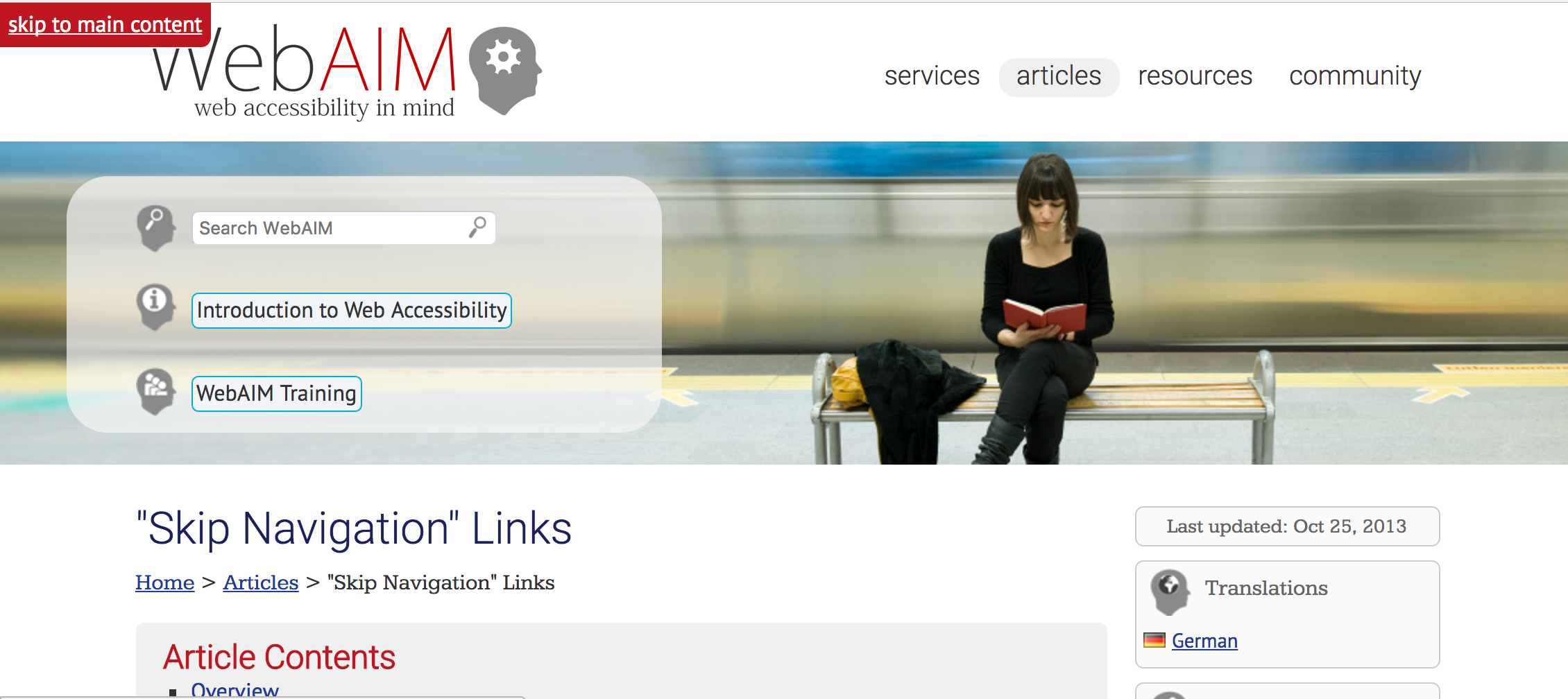
<main role="main" id="main-content"></main>Add "skip to main content" links

http://webaim.org/techniques/skipnav/
DIVs and SPANs are not buttons
DIVs/SPANs are not keyboard focusable
• If it navigates, it is a link
• If it triggers an action, it is a button
• Use CSS to customize BUTTONs
http://www.karlgroves.com/2013/05/14/links-are-not-buttons-neither-are-divs-and-spans/
Use the language attribute
<html lang="en">
enables screen readers to read out the text with correct pronunciation
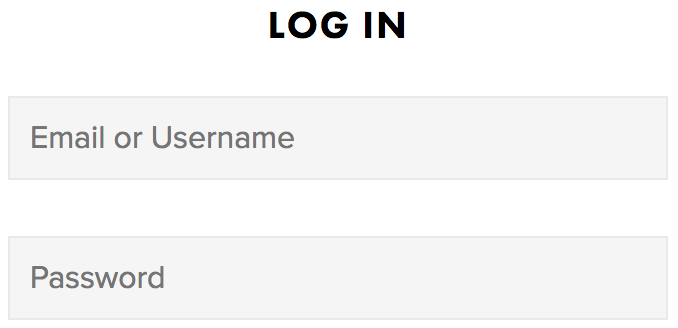
Don't use placeholders as labels

Bad
Good
https://codepen.io/chicagoing/pen/XMXVvE
Accessible names for HTML elements
My name is… (what?) My name is… (who?)
The accessible name is used by Assistive Technologies to identify the element.
It can be derived from the element’s content, an attribute, or from an associated element.
https://www.paciellogroup.com/blog/2017/04/what-is-an-accessible-name/
Using the element's content
The content of an <a> element gives the link its accessible name
<a href="kid-kudi.html">By Design</a>
Using an attribute
The alt attribute of the <img> element is the accessible name
<img src="img.png" alt="Scott Ramon Seguro Mescudi">
<a href="kid-kudi.html"><img src="img.png" alt="Scott Ramon Seguro Mescudi">artist and actor</a>
When a link contains both an image and text, the two combine to form the link’s accessible name:
Using an associated element
A form element can derive its accessible name from an associated element
<input type="search" id="search-box"> <label for="search-box">Search</label>
Using ARIA
An element's accessible name can be derived from its ARIA label. ARIA overrides all.
<button aria-label="Favorite">★</button>
aria-label
<input type="search" aria-labelledby="btn"> <button type="submit" id="btn">Search</button>
aria-labelledby
ARIA roles
WAI-ARIA
Web Accessibility Initiative
Accessible Rich Internet Applications
A set of roles, states, and properties to convey user interface behaviors and structural information
role="search"
No requirements, but a useful property is:
aria-label
role="dialog"
Requirements:
• At least one focusable element (close button, input field)
• Focus on a default element when the dialog appears
• Tab order should be contained by the dialog
— MDN,
Using the dialog role
aria-describedby / aria-labelledby
role="navigation"
No requirements, but usually used with:
aria-controls
aria-owns
aria-haspopup
aria-expanded
role="form"
Only one requirement
aria-describedby
a visible label for the form
aria-required
aria-invalid
aria-hidden
… and used with these for validation:
Resources
Tools
• ember-template-lint
• react-a11y
• protractor-accessibility-plugin
• WAVE: web accessibility evaluation
• Accessibility Developer Tools: audit from Chrome Dev Tools
Testing
aXe
YouTube: https://t.co/9y3dEiFSj9
GitHub: https://github.com/dequelabs/axe-core
Learning
Section 508
WAI-ARIA
A11ycasts with Rob Dodson
MDN Accessibility Docs
Checklists & styleguides
The A11Y Project Web Accessibility Checklist
A11Y Style Guide
Follow
Screenreaders
Cool cliques throw bricks but seldom hit targets
-The Fugees
My Umi said shine your light on the world
Shine your light for the world to see
- Mos Def
Thank you
Cognizant: Simple approaches to a11y
By Estella Gonzalez Madison
Cognizant: Simple approaches to a11y
- 1,066


