A Tour of Mimosa
A wicked fast, modular build tool for modern browser application development
-
JS Transpilers
-
CSS Pre-processors
- HTML Micro-templaters
-
Server integration
-
Project Creation
-
File Watching
- Bower integration
-
JIT Notifications
...
More!
- 9. Live Reload
- 10. Minification
-
11. AMD/RequireJS Support
-
12. Concatenation/Optimization
-
13. JSHinting
-
14. CSSLinting
-
15. Other things that are also awesome
Mimosa is modular and pluggable, so it is only limited by the modules that exist for it.
But its easy to build your own.
Why Mimosa?
1) Super friendly for new developers, very low barrier to entry.
2) Convention over (not instead of) Configuration. The first step for starting a web project shouldn't be to cobble together 200 lines of config. However, everything should be configurable.
3) Full, first-class support for AMD/RequireJS
4) Fast! No unnecessary IO. Files just stream through Mimosa's modules until finished processing.
5) Scalable. Proven on huge projects with hundreds of files. Mimosa takes great pains to not process files that do not need it.
Built entirely with node.js and published to NPM, so...
Installing node also installs NPM
The home for the most active/prolific developer community around.
Use NPM to install Mimosa
-g installs Mimosa globally, making it available as a command-line utility from wherever you might want to use it.
1) JavaScript Transpiling
Mimosa has transpiler support for...
- CoffeeScript
- LiveScript
- Iced CoffeeScript
- TypeScript
- Coco
Or you can kick it old school and just use JavaScript.
Always more transpilers on the way.
How do you include a transpiler in your project?
Add the transpiler name to the configuration's "modules" array
modules:[ ... ,'coffeescript']
This adds CoffeeScript support. That's it.2) CSS Pre-Processors
Pre-processor support for...
Aren't many others to support, someday Myth, Rework?
Again, just add the name to the configuration modules array.
modules: [ ... , "stylus"]
Stylus, just like that.
For CSS pre-processors, Mimosa only compiles the right files.
If foo.styl and bar.styl both import baz.styl, and baz changes, Mimosa compiles both foo and bar.
So, transpilers for JavaScript, pre-processors for CSS, so you have to figure there is something for...
3) Micro Templates
Mimosa has micro-template support for...
- Dust
- Embedded CoffeeScript Templates (ECO)
- Embedded JavaScript Templates (EJS)
- Emblem
- Handlebars
- Ember-Handlebars
- Hogan
- Static HTML
- Jade
- Lodash
- Underscore
- Ractive
There are so many micro-templating libraries, support for more is inevitable. Don't see the one you prefer? Ask to have it added!
One more time...
modules: [ ... , "dust"]
That's all.
But you might have literally hundreds of templates.
That is a lot of tiny files to compile and serve.
Mimosa bundles all the compiled templates into a single file named templates.js.
Compiled template functions are all attached to an object keyed by the file name of the template.
And don't worry, if you need to break it out into multiple files, there's config for that.
4) Server/Hosting
Mimosa can:
- Host your app
- Kick off your node.js server
- Deposit compiled files to your server
Mimosa's Server
Mimosa can host your application in development, but this is the least flexible option.
Typical use case: a static site.
Your node.js server
Simple hooks allow Mimosa to start a node.js based server
Tell Mimosa where your server is, implement a simple interface, and Mimosa will fire it up at the appropriate time.
No server
Mimosa can also deposit the compiled assets anywhere you wish.
Wherever your server expects them to be.
The Rails "public" directory for example.
Now that we've covered the various pieces of an application, lets scaffold out a project
5) Create a Project
mimosa new [nameOfProject]
Mimosa prompts for the technologies you want in your app...
...and creates an application with starter assets for the chosen technologies.
Important to note that selecting those technologies only effects the starter files provided in the new project.
It doesn't hard code or configure the project to only function with those techs.
You can switch technologies later by switching modules.
So, you have a project.
Now what?
6) File Watching
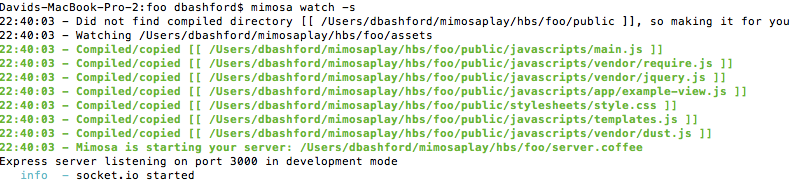
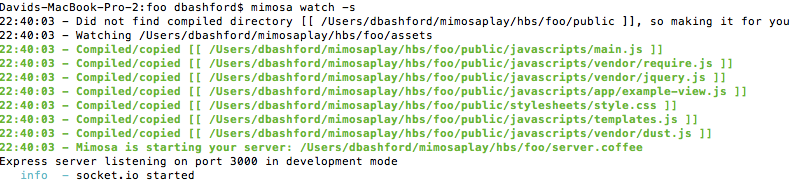
mimosa watch --server
This is the Mimosa command you will use most often.
It starts watching your file system,
performs initial compilation of assets,
then starts your app's server.
When Mimosa starts up, it compiles all your CSS, JavaScript, and Micro-Templates
And provides feedback on the console

mimosa watch stays running and continues to compile all your files as you change them in real time.
By default your uncompiled assets are in an "assets" folder at the root of the project.
And Mimosa places the compiled assets in a "public" folder also at the root of the project.
Bower Integration
Bower integration comes baked in.
What is Bower?
Bower is a package manager for the web. It offers a generic, unopinionated solution to the problem of front-end package management, while exposing the package dependency model via an API that can be consumed by a more opinionated build stack.
"More opinionated build stack"? That is where Mimosa comes in.
Mimosa works with Bower to install your dependencies where they belong
usually in vendor directories
And Mimosa will rerun Bower automatically when you change your config.
8) Immediate Feedback
Growl integration included.
If something breaks or does not compile, you'll know straight away.
Refreshes your browser when JavaScript assets change
Recalculates styles when CSS changes.
No browser refresh, the page just reevaluates its styles.
10) Minification
mimosa watch -s --minify
-s is shorthand for --server.
Reduce size of files to smallest possible for loading speed
--minify tells Mimosa to compact all the compiled JS and CSS assets
CSS is single lined
.foo{text-align:center}.bar{padding:5px}.baz{margin:3px}
JavaScript is mangled and compressed
function(e){var r;return r=new e,r.render("body")}
11) AMD/RequireJS Support
Mimosa was built with RequireJS in mind.
-
AMD Path Verification
- Notify when AMD paths are broken or wrong
- Handle shims, maps
- Nested requires and defines
- Detect circular dependencies
- Manage common config for multiple modules
And the most important piece of RequireJS support?
12) Optimization/Concatenization
mimosa watch -s --optimize
-s short for --server.
Build a single file based on the JavaScript dependency tree as determined by module AMD definitions
RequireJS has a companion optimization tool called r.js.
r.js has its own configuration which Mimosa builds based on its understanding of your app.
transparent to you
--optimize also minifies because r.js comes with its own minifier
so --minify isn't necessary
13) JSHint
JavaScript is hinted.
14) CSSLint
CSS is linted
Brief look at configuration
The config file...
mimosa-config.js
...starts off with just a list of modules.
But all the modules have configuration options if varying from convention, or if doing something complex
Mimosa also provides a config documentation file...
mimosa-config-documented.coffee
...which contains each module's configuration options with descriptions.
What else?
Topics for another time.
- Hundreds of config options
-
Built to be massively and easily pluggable
- Testing + Packaging support via external modules
- Easy module install, modules install themselves
- Combine --minify and --optimize for more control
-
Easy and documented deploy to Heroku
-
Other commands, build, clean
Source Maps!
CoffeeScript & Iced CoffeeScript
- Source Map back to JavaScript
- Source Map minified JS back to original source
- Source Map combined r.js back to original source
Put breakpoints in the CoffeeScript source!
Me
David Bashford
@dkbashford
@mimosajs