Apps, faster.
@cwaring
Meteor
Build a real-time, reactive web-app in a day!
wwaves.co
Hello, I'm chris

How did this begin
Meteor London







goto.meteor.com

Meteor + GPS
Blackboard

foam.meteor.com


+ MAGIC
Plus many popular libraries(Handelbars, Sockjs, Underscore)
Packed into one tasty Javascript bundle
The Meteor magic
Reactive programming
Data syncing
Automatic includes
Minification and concatenation
Meteor DEPLOY
Smart packages
Spiderable
Get started in three steps
Install
$ curl https://install.meteor.com | /bin/sh
Init
$ meteor create myapp
Launch
$ cd myapp
$ meteor
=> Meteor server running on: http://localhost:3000/
Let's make an app...
Mongo everywhere
var Things = new Meteor.Collection("things"); Things.find(id);Things.findOne();Things.insert({'thing': url});Things.update(id, { $set:{'herp': 'derp'});Things.remove(id);
Subscriptions
// server: publish the photos collectionMeteor.publish("things", function () { return Things.find(); // returns all the things });
// client: subscribe to the photos collectionMeteor.subscribe("things");
Reactivity
<template name="theThings">{{#if things}}<ul> {{#each things}}<li>{{url}}</li>{{/each}} </ul>{{/if}} </template>
Template.theThings.helpers({things: function(){return Things.find() } );
Smart Packages
$ meteor list accounts-base A user account system
accounts-facebook Login service for Facebook accounts
accounts-github Login service for Github accounts
accounts-google Login service for Google accounts
accounts-meetup Login service for Meetup accounts
accounts-meteor-developer Login service for Meteor developer accounts
accounts-password Password support for accounts
accounts-twitter Login service for Twitter accounts
accounts-ui Simple templates to add login widgets to an app
accounts-ui-unstyled Unstyled version of login widgets
accounts-weibo Login service for Sina Weibo accounts
amplify API for Persistent Storage, PubSub and Request
appcache Enable the application cache in the browser
audit-argument-checks Try to detect inadequate input sanitization
autopublish Publish the entire database to all clients
backbone A minimalist client-side MVC framework
bootstrap Front-end framework from Twitter
browser-policy Configure security policies enforced by the browser
browser-policy-content Configure content security policies
browser-policy-framing Restrict which websites can frame your app
code-prettify Syntax highlighting of code, from Google
coffeescript Javascript dialect with fewer braces and semicolons
cordova-android Core runtime files for Apache Cordova on Android
d3 Library for manipulating documents based on data
ejson Extended and Extensible JSON library
email Send email messages
force-ssl Require this application to use HTTPS
http Make HTTP calls to remote servers
insecure Allow all database writes by default
jquery Manipulate the DOM using CSS selectors
jquery-history pushState module from the jQuery project
jquery-layout Easily create arbitrary multicolumn layouts
jquery-waypoints Run a function when the user scrolls past an element
less The dynamic stylesheet language
oauth-encryption Encrypt account secrets stored in the database
showdown Markdown-to-HTML processor
spacebars-compiler Compiler for Spacebars template language
spiderable Makes the application crawlable to web spiders
standard-app-packages Include a standard set of Meteor packages in your app
stylus Expressive, dynamic, robust CSS
underscore Collection of small helpers: _.map, _.each, ...
Meteorite
$ npm install -g meteorite$ mrt
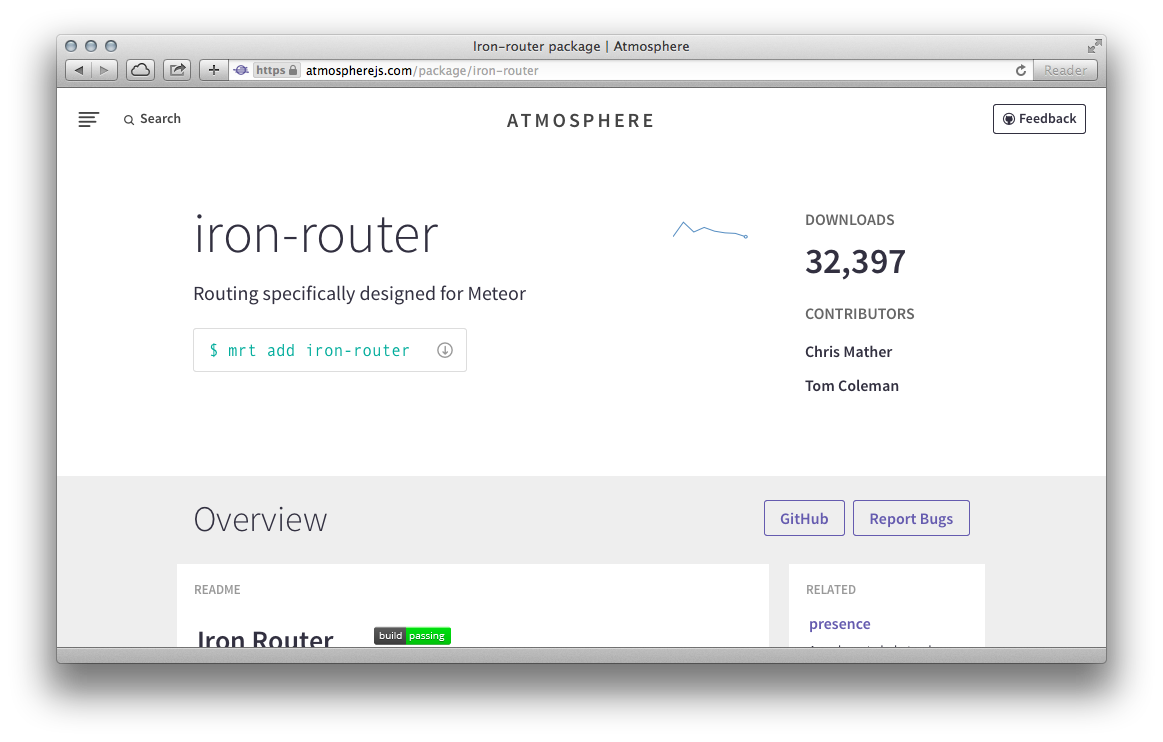
Atmosphere
IRON-ROUTER
Building a smart package
smart.json
{
"name": "iron-router",
"description": "Routing specifically designed for Meteor",
"homepage": "https://github.com/EventedMind/iron-router",
"author": "Chris Mather (https://github.com/cmather), Tom Coleman (https://github.com/tmeasday)",
"version": "0.7.2",
"git": "https://github.com/EventedMind/iron-router.git",
"packages": {
"blaze-layout": {},
"deps-ext": {
"git": "https://github.com/EventedMind/deps-ext.git",
"branch": "master"
}
}
}
Building a smart package
package.js
Package.describe({
summary: 'Routing specifically designed for Meteor'
});
Package.on_use(function (api) {
api.use('reactive-dict', ['client', 'server']);
api.use('deps', ['client', 'server']);
api.use('underscore', ['client', 'server']);
api.use('ejson', ['client', 'server']);
api.use('jquery', 'client');
// default ui manager
// use unordered: true becuase of circular dependency
// for helpers
api.use('ui', 'client');
// default ui manager
// unordered: true because blaze-layout package weakly
// depends on iron-router so it can register itself with
// the router. But we still want to pull in the blaze-layout
// package automatically when users add iron-router.
api.use('blaze-layout', 'client', {unordered: true});
api.use('deps-ext');
api.add_files('lib/utils.js', ['client', 'server']);
api.add_files('lib/route.js', ['client', 'server']);
api.add_files('lib/route_controller.js', ['client', 'server']);
api.add_files('lib/router.js', ['client', 'server']);
api.add_files('lib/client/location.js', 'client');
api.add_files('lib/client/router.js', 'client');
api.add_files('lib/client/wait_list.js', 'client');
api.add_files('lib/client/hooks.js', 'client');
api.add_files('lib/client/route_controller.js', 'client');
api.add_files('lib/client/ui/helpers.js', 'client');
api.add_files('lib/server/route_controller.js', 'server');
api.add_files('lib/server/router.js', 'server');
api.use('webapp', 'server');
Npm.depends({connect: '2.9.0'});
api.export('RouteController', ['client', 'server']);
api.export('Route', ['client', 'server']);
api.export('Router', ['client', 'server']);
api.export('IronLocation', 'client');
api.export('Utils', ['client', 'server'], {testOnly: true});
api.export('IronRouter', ['client', 'server'], {testOnly: true});
api.export('WaitList', 'client', {testOnly: true});
});
Package.on_test(function (api) {
api.use('iron-router', ['client', 'server']);
api.use('tinytest', ['client', 'server']);
api.use('test-helpers', ['client', 'server']);
api.use('reactive-dict', ['client', 'server']);
api.use('deps-ext', 'client');
api.add_files('test/test_helpers.js', ['client', 'server']);
// client and server
api.add_files('test/both/route.js', ['client', 'server']);
api.add_files('test/both/route_controller.js', ['client', 'server']);
api.add_files('test/both/router.js', ['client', 'server']);
api.add_files('test/both/utils.js', ['client', 'server']);
// server only
api.add_files('test/server/router.js', 'server');
// client only
api.add_files('test/client/mocks.js', 'client');
api.add_files('test/client/router.js', 'client');
api.add_files('test/client/route_controller.js', 'client');
api.add_files('test/client/wait_list.js', 'client');
});
Shipping!
Meteor infrastructure
$ meteor deploy myappopen http://myapp.meteor.com
#OR$meteor deploy www.myapp.com
own infrastructure
$ meteor bundle myapp.tgz...because standard deployment is old news.
Hot {code} Pushes
Hot Code Pushes
"Update your app while users are connected without disturbing them. When you push a new version, the new code is seamlessly injected into each browser frame in which the app is open."
Meteor in production
(concept products)
Listerly




illustreets

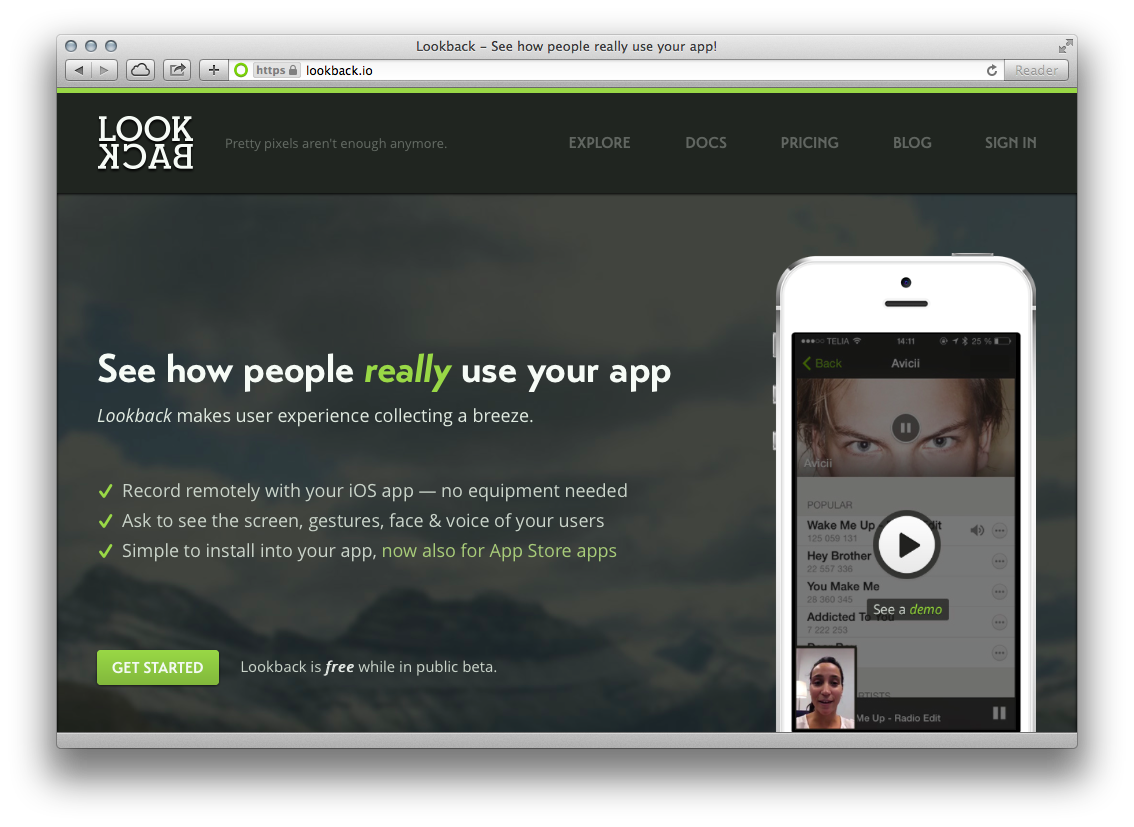
Lookback

Telescope

THE MANUAL


Meteor hacks

Upcoming events
meetup.com/Meteor-London
JUNE 12th
Next
@meteorlondon
ONE MORE THING...
abletone.wwaves.co