Online Scanning Electron Microscopes
Bret Comnes - http://web.pdx.edu/~bcomnes
Sanchez Nano Development Lab
http://www.pdx.edu/nano-development-lab/
Portland State University
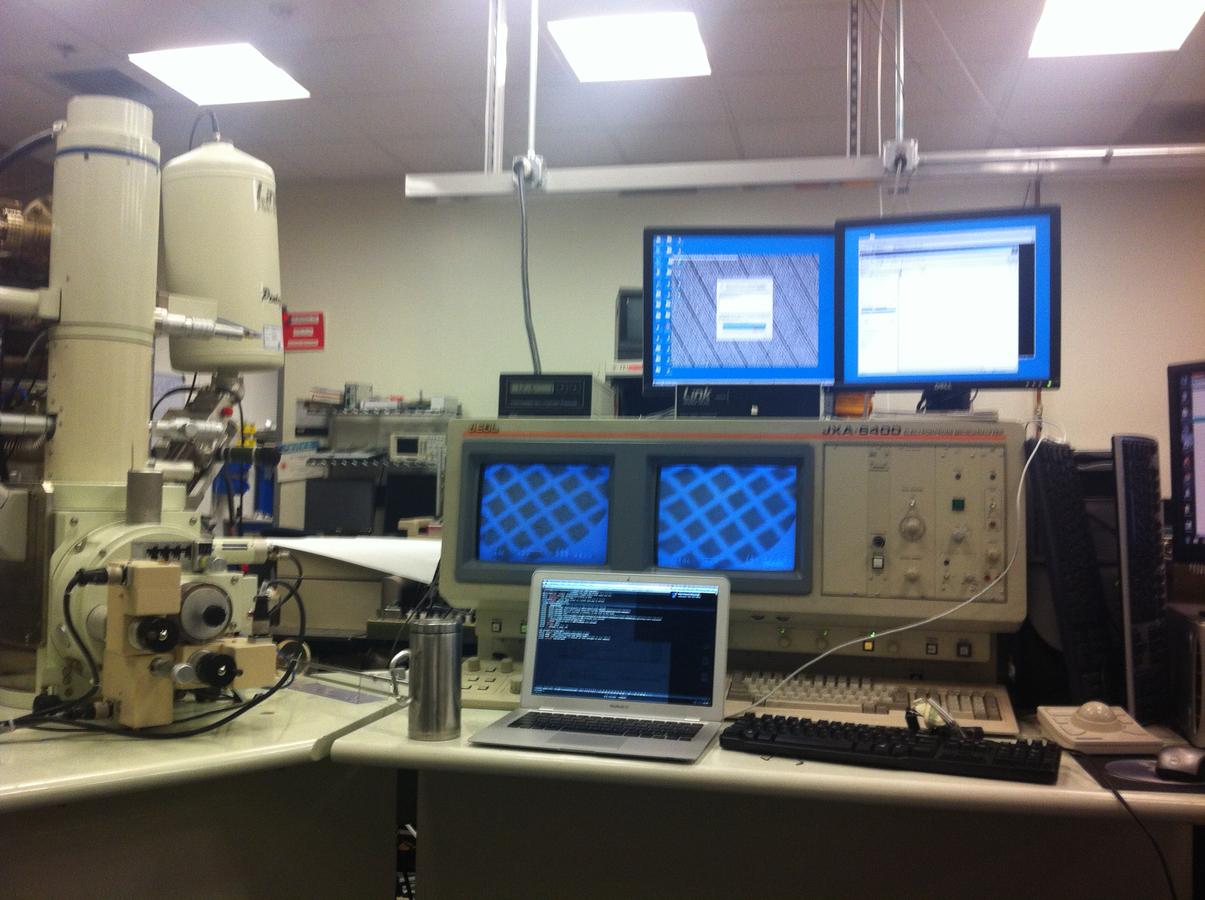
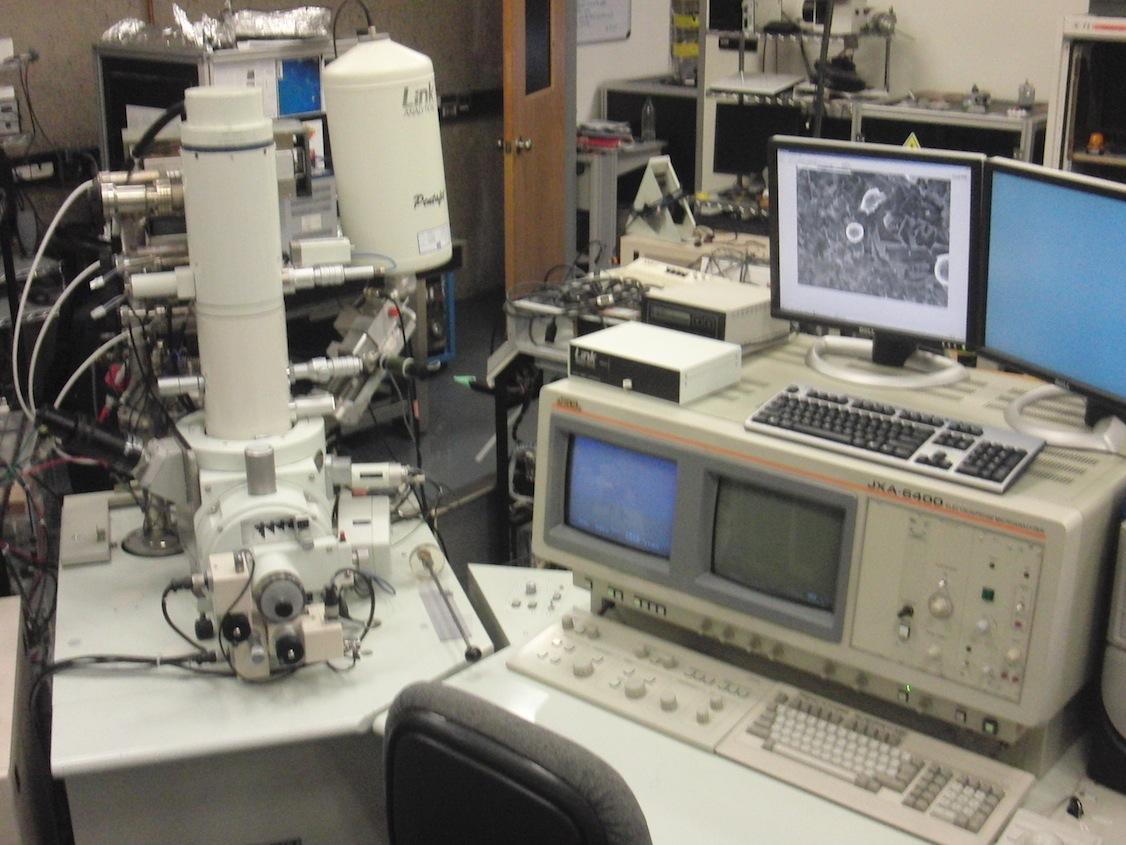
JEOL-6300F field emission SEM

How does this work today?
- NTSC Signal to USB video adapter (and a webcam)
- Node.JS websocket server via Socket.io
- Hardware control via Socket.io Client
- WebRTC via SimpleWebRTC library (+ modern web browsers)
- (We're moving to our own signalling server though!)
- Thats it!
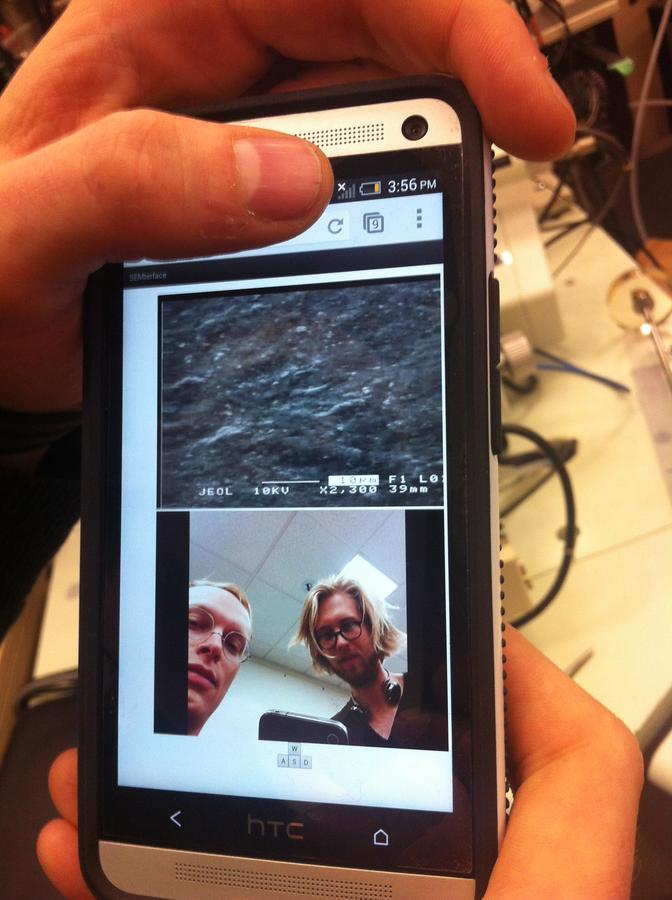
Tech Demo Time!
Everything you are about to see is still in an early stage of development
Now the demo!!
(and cross your fingers this works)
What comes next?
- Figuring out how all our existing projects fit together
- Reading and writing all of the useful controls
- Controlling the high resolution imaging process
- Decrease latency
- Write a full web application
- Scheduler
- Tutorial Mode
- Figuring out how to make the microscope more useful
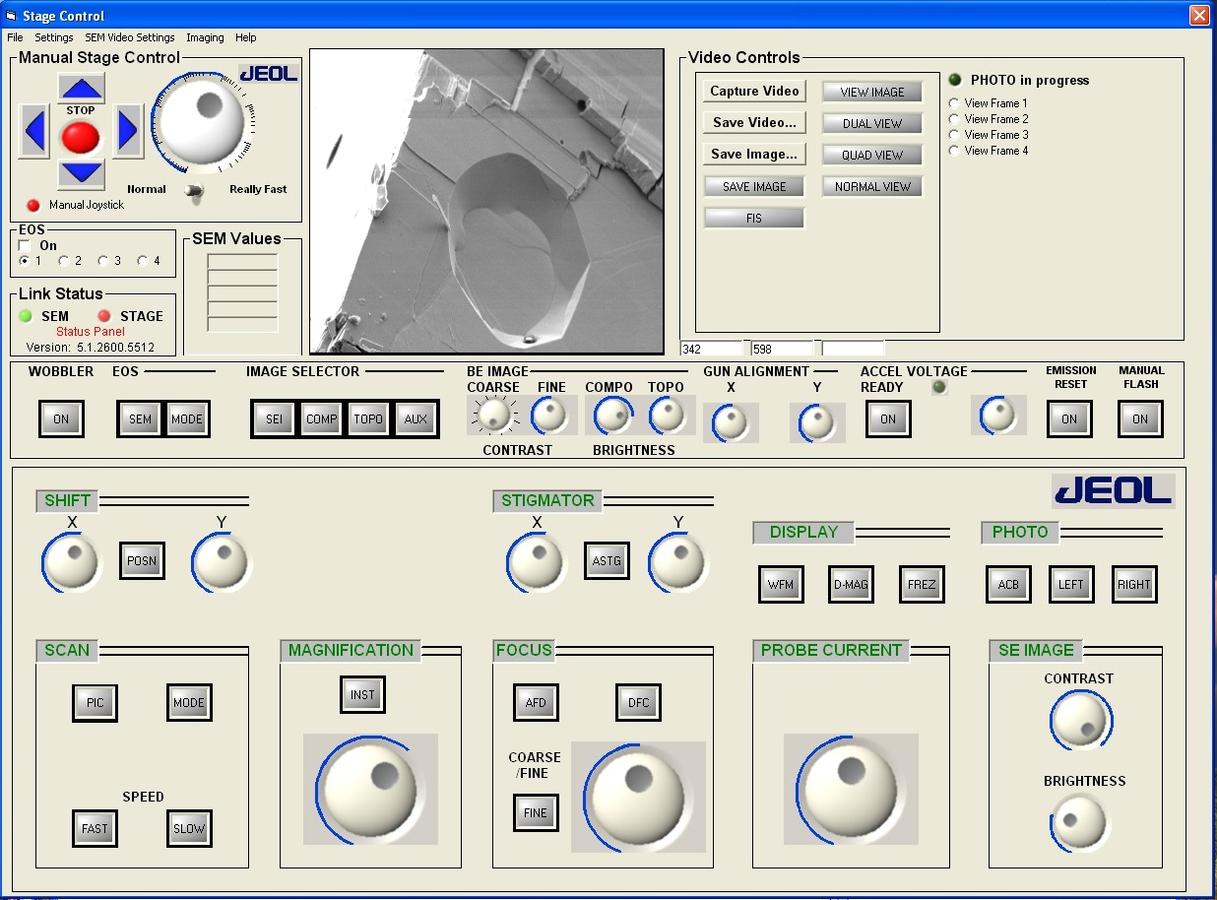
Prior Attempts

- Full control over microscope via C# implementation
- Beautiful control interface
- Limited to local clients
- Limited to fairly low resolution imaging
- Working code uses Active X (eww)
Title
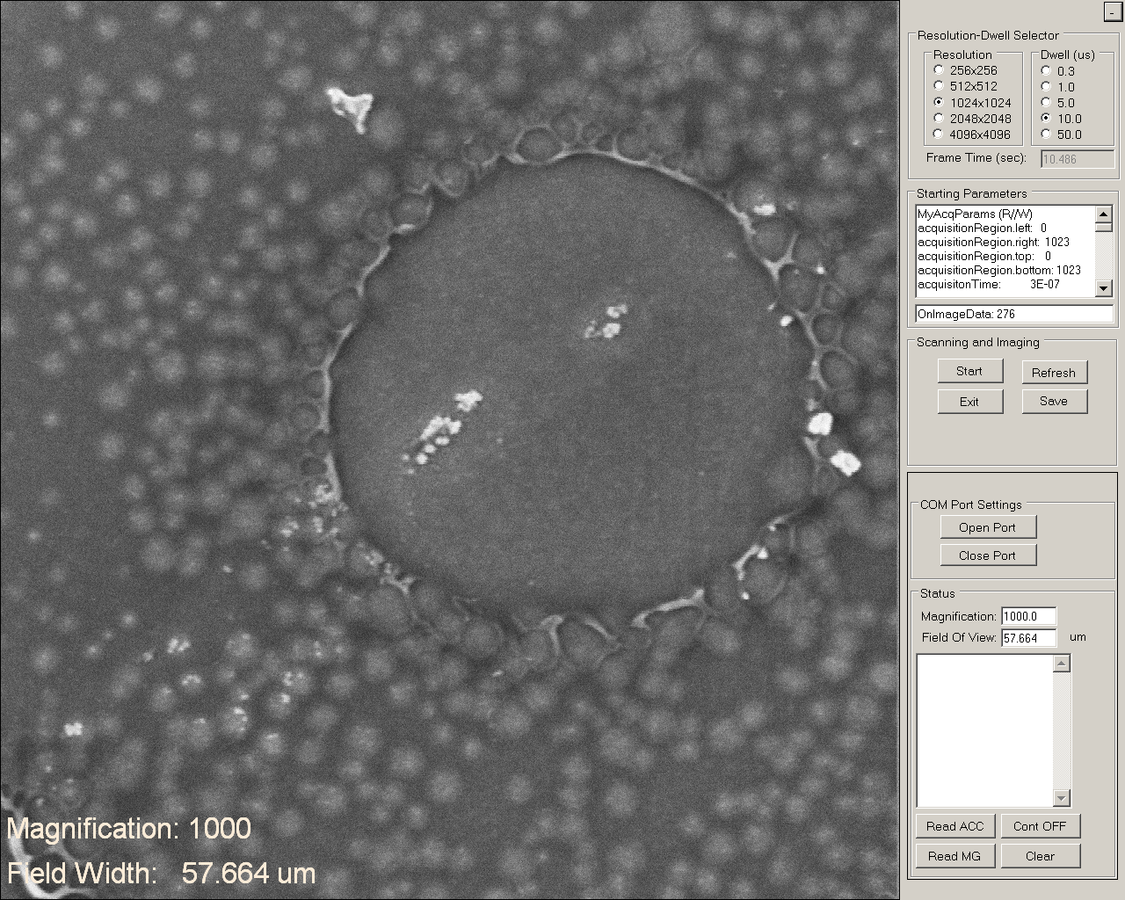
High Res Imaging

- Implemented using .NET
- Works super well
- Tied heavily to specific hardware capture cards and controllers.
- Produces great images
Where we want to go
- Full remote operation of the microscope
- End users access the microscope via web browser (no additional plugins if possible)
- Access to real time and high resolution imaging
- Implement educational layers such as tutorials and time scheduling on top of of a general control interface
- Decouple the web interface from the microscope? This would other limited access devices onto the same web interface (maybe)
Thanks!
View the project at:
https://github.com/bcomnes/SEMterface
More cool images at: