Retina Ready
Steven Bassett @bassettsj
Northeastern University Libraries
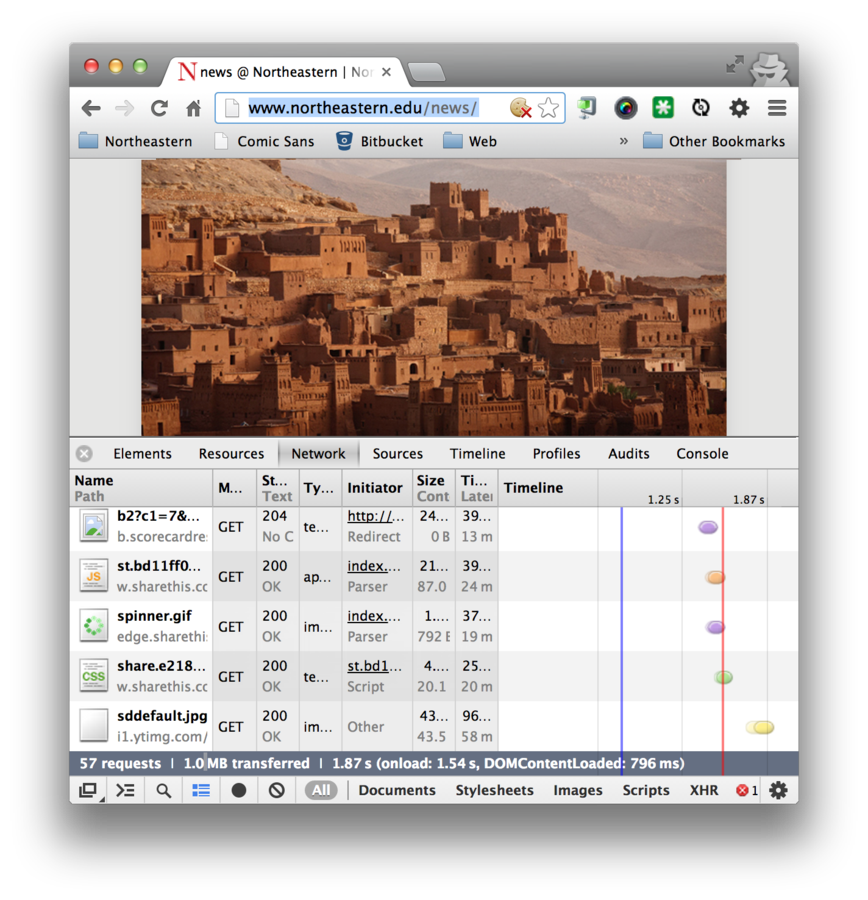
Page Bloat Matters

Average Page
1,427KB
Up 143kb (11%) from January 2013
~60%of page weight is images.
80:20
80% from front-end, 20% from the backend

"There’s no avoiding it: High-pixel-density, or “Retina,” displays are now becoming mainstream, .... our websites are beginning to look a little fuzzy in their backlit glory."
- Dave Rupert, "Mo’ Pixels Mo’ Problems"
What to do now?
- Use Icon-Fonts.
- Use SVGs with Fallbacks.
- Picturefill inline images.

SVG + Icon Fonts
SVG
Why use SVG at all?
-
Small file sizes that compress well
-
Scales to any size without losing clarity (except very tiny)
-
Looks great on retina displays
-
Design control like interactivity and filters
Fallbacks?
.main-header { background: url(logo.svg) no-repeat top left; background-size: contain; } .no-svg .main-header { background-image: url(logo.png); }if (!Modernizr.svg) { $(".logo img").attr("src", "images/logo.png"); }
Optimization
Best article I have seen.
Icon Fonts
<i class="icon-camera-retro"></i>
Why use them?
They are scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS.
Icon Font Resources
Ico-Moon
Font-Awesome
Inline Images
Proposed Picture Element
<picture width="500" height="500">
<source media="(min-width: 45em)" src="large.jpg">
<source media="(min-width: 18em)" src="med.jpg">
<source src="small.jpg">
<img src="small.jpg" alt="">
<p>Accessible text</p>
</picture>
Read More
slid.es/bassettsj/retina-ready
Retina Ready
By bassettsj
Retina Ready
Lightening talk on strategies for building ready retina sites.
- 9,905