Baicons
A struggling evolvement
Why
- Puerh 年久失修
- 而 Puerh Icon 比较独立
- Puerh Icon for future
- 完整的更新流程
- 独立部署和维护
Baicons
http://github.com/baixing/baicons
Better Puerh Icons
- 采用拼写正确的英文
- 全部小写
- 单词之间使用中划线
- 类目图标 cat-leimu
- 没有冗余
.icon-checkmark --> .icon-check-mark
.icon-downTriangle --> .icon-triangle-down
.icon-pcCamera --> .icon-camera
.icon-windows8 --> .icon-windows
.icon-car --> .icon-cat-ershouche
.icon-fuwu --> .icon-cat-fuwu
...






with Alvin
and fontastic.me
DONE.

Real Challenge
The Beginning of





KFC:
报告!微站潜伏有大量敌军!

haojing/htdocs/module/weizhan/view/skins/3/skin.css
鹏哥:
不要依赖帮你 review 的人
柳暗花明又一村
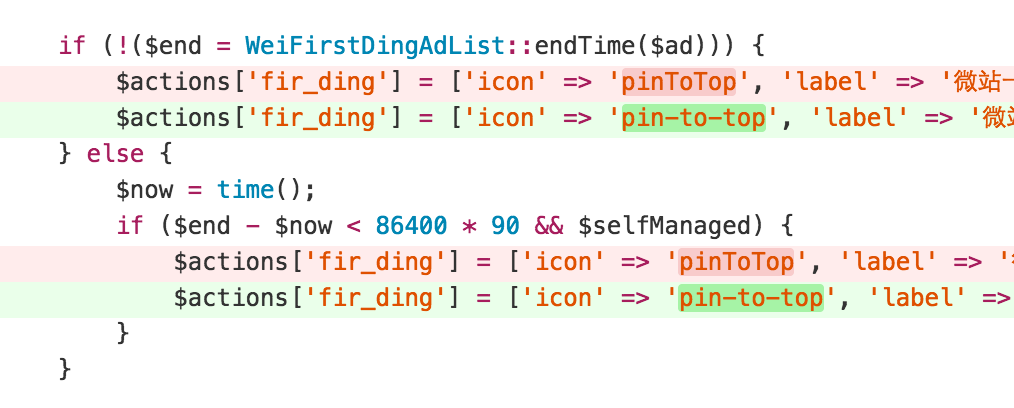
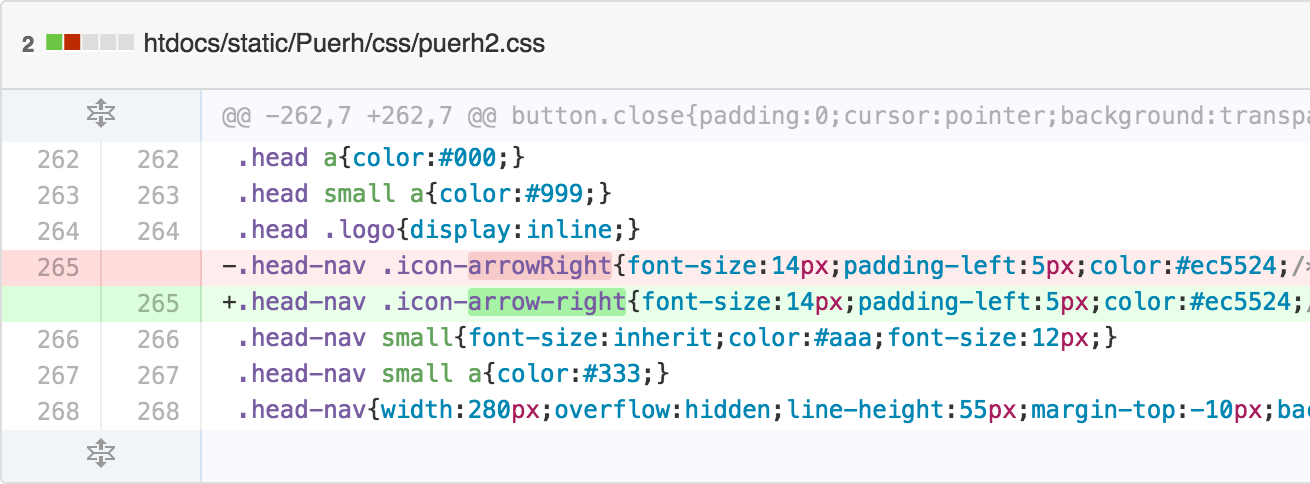
改 / 兼
/* baicons/p2b.css */
/* Puerh Icons 2 Baicons */
.icon-arrowDown:before { content: "d" }
.icon-arrowLeft:before { content: "e" }
.icon-arrowRight:before { content: "f" }
.icon-arrowTop:before { content: "g" }
.icon-cancel-circle:before { content: "v" }
.icon-car:before { content: "F" }
.icon-card:before { content: "6" }
.icon-cashBag:before { content: "p" }
.icon-checkmark:before { content: "q" }
.icon-checkmark-circle:before { content: "r" }
.icon-cheliang:before { content: "F" }
.icon-chongwu:before { content: "E" }
.icon-close:before { content: "u" }
.icon-downTriangle:before { content: "3" }
.icon-entertainment:before { content: "A" }
.icon-ershou:before { content: "o" }
.icon-fangwu:before { content: "G" }
.icon-fuwu:before { content: "H" }
.icon-jianli:before { content: "I" }
.icon-jianzhi:before { content: "s" }
.icon-jiaoyou:before { content: "A" }
.icon-jiaoyu:before { content: "J" }
.icon-mobile-2:before { content: "P" }
.icon-pcCamera:before { content: "n" }
.icon-pinToTop:before { content: "S" }
.icon-quanzhi:before { content: "K" }
.icon-safety1:before { content: "X" }
.icon-safety2:before { content: "Y" }
.icon-user-2:before { content: "4" }
.icon-viewItem:before { content: "7" }
.icon-viewPic:before { content: "8" }
.icon-viewTitle:before { content: "9" }
.icon-windows8:before { content: "\"" }
/* Puerh/font.css */
/* Puerh Icon CSS */
.icon-viewPic:before {
content: "\e600";
}
.icon-viewItem:before {
content: "\e601";
}
.icon-viewTitle:before {
content: "\e602";
}
.icon-pinToTop:before {
content: "\e603";
}
.icon-pencil:before {
content: "\e000";
}
.icon-bullhorn:before {
content: "\e001";
}
.icon-camera:before {
content: "\e002";
}
.icon-image:before {
content: "\e003";
}
.icon-location:before {
content: "\e005";
}
.icon-clock:before {
content: "\e006";
}
.icon-phone:before {
content: "\e007";
}
.icon-mobile:before {
content: "\e008";
}
.icon-user:before {
content: "\e00a";
}
.icon-users:before {
content: "\e00b";
}
.icon-cog:before {
content: "\e00c";
}
.icon-share:before {
content: "\e01a";
}
.icon-loop:before {
content: "\e019";
}
.icon-blocked:before {
content: "\e018";
}
.icon-minus:before {
content: "\e016";
}
.icon-checkmark:before {
content: "\e015";
}
.icon-close:before {
content: "\e014";
}
.icon-checkmark-circle:before {
content: "\e013";
}
.icon-cancel-circle:before {
content: "\e012";
}
.icon-info:before {
content: "\e011";
}
.icon-heart:before {
content: "\e010";
}
.icon-star:before {
content: "\e00f";
}
.icon-eye:before {
content: "\e00e";
}
.icon-remove:before {
content: "\e00d";
}
.icon-envelope:before {
content: "\e01d";
}
.icon-bars:before {
content: "\e01e";
}
.icon-search:before {
content: "\e01f";
}
.icon-user-2:before {
content: "\e020";
}
.icon-arrow-up:before {
content: "\e01c";
}
.icon-apple:before {
content: "\e021";
}
.icon-android:before {
content: "\e022";
}
.icon-windows8:before {
content: "\e023";
}
.icon-cart:before {
content: "\e004";
}
.icon-flag:before {
content: "\e024";
}
.icon-post:before {
content: "\e025";
}
.icon-plus:before {
content: "\e017";
}
.icon-chongwu:before {
content: "\e033";
}
.icon-jianli:before {
content: "\e032";
}
.icon-jiaoyou:before {
content: "\e031";
}
.icon-car:before {
content: "\e030";
}
.icon-fangwu:before {
content: "\e02f";
}
.icon-downTriangle:before {
content: "\e02e";
}
.icon-arrowTop:before {
content: "\e02d";
}
.icon-arrowRight:before {
content: "\e02c";
}
.icon-arrowLeft:before {
content: "\e02b";
}
.icon-arrowDown:before {
content: "\e02a";
}
.icon-question:before {
content: "\e029";
}
.icon-fire:before {
content: "\e604";
}
.icon-entertainment:before {
content: "\e605";
}
.icon-pcCamera:before {
content: "\e03a";
}
.icon-lightning:before {
content: "\e039";
}
.icon-renew:before {
content: "\e027";
}
.icon-ershou:before {
content: "\e038";
}
.icon-quanzhi:before {
content: "\e037";
}
.icon-jianzhi:before {
content: "\e036";
}
.icon-fuwu:before {
content: "\e035";
}
.icon-jiaoyu:before {
content: "\e034";
}
.icon-cashBag:before {
content: "\e026";
}
.icon-mobile-2:before {
content: "\e028";
}
.icon-safety1:before {
content: "\e606";
}
.icon-safety2:before {
content: "\e607";
}
.icon-bubble:before {
content: "\e009";
}
.icon-calendar:before {
content: "\e608";
}
.icon-card:before {
content: "\e609";
}
.icon-taocan:before {
content: "\e60a";
}/* baicons/styles.css */
/* Baicons CSS */
.icon-android:before {
content: "b";
}
.icon-apple:before {
content: "c";
}
.icon-arrow-bottom:before {
content: "d";
}
.icon-arrow-left:before {
content: "e";
}
.icon-arrow-right:before {
content: "f";
}
.icon-arrow-top:before {
content: "g";
}
.icon-arrow-up:before {
content: "h";
}
.icon-bars:before {
content: "i";
}
.icon-blocked:before {
content: "j";
}
.icon-bubble:before {
content: "k";
}
.icon-bullhorn:before {
content: "l";
}
.icon-calendar:before {
content: "m";
}
.icon-camera:before {
content: "n";
}
.icon-cart:before {
content: "o";
}
.icon-cash-bag:before {
content: "p";
}
.icon-check-mark:before {
content: "q";
}
.icon-check-mark-circle:before {
content: "r";
}
.icon-clock:before {
content: "s";
}
.icon-cog:before {
content: "t";
}
.icon-delete:before {
content: "u";
}
.icon-delete-circle:before {
content: "v";
}
.icon-envelope:before {
content: "w";
}
.icon-eye:before {
content: "x";
}
.icon-fire:before {
content: "y";
}
.icon-flag:before {
content: "z";
}
.icon-heart:before {
content: "A";
}
.icon-image:before {
content: "B";
}
.icon-info:before {
content: "C";
}
.icon-lightning:before {
content: "D";
}
.icon-cat-chongwu:before {
content: "E";
}
.icon-cat-ershouche:before {
content: "F";
}
.icon-cat-fangwu:before {
content: "G";
}
.icon-cat-fuwu:before {
content: "H";
}
.icon-cat-jianli:before {
content: "I";
}
.icon-cat-jiaoyu:before {
content: "J";
}
.icon-cat-quanzhi:before {
content: "K";
}
.icon-location:before {
content: "L";
}
.icon-loop:before {
content: "M";
}
.icon-minus:before {
content: "N";
}
.icon-minus-circle:before {
content: "O";
}
.icon-mobile:before {
content: "P";
}
.icon-pencil:before {
content: "Q";
}
.icon-phone:before {
content: "R";
}
.icon-pin-to-top:before {
content: "S";
}
.icon-post:before {
content: "T";
}
.icon-question:before {
content: "U";
}
.icon-remove:before {
content: "V";
}
.icon-renew:before {
content: "W";
}
.icon-safety:before {
content: "X";
}
.icon-safety-warn:before {
content: "Y";
}
.icon-search:before {
content: "Z";
}
.icon-share:before {
content: "0";
}
.icon-star:before {
content: "1";
}
.icon-tag:before {
content: "2";
}
.icon-triangle-down:before {
content: "3";
}
.icon-user:before {
content: "4";
}
.icon-users:before {
content: "5";
}
.icon-vcard:before {
content: "6";
}
.icon-view-item:before {
content: "7";
}
.icon-view-pic:before {
content: "8";
}
.icon-view-title:before {
content: "9";
}
.icon-weibo:before {
content: "!";
}
.icon-windows:before {
content: "\"";
}
.icon-plus:before {
content: "#";
}
.icon-plus-circle:before {
content: "$";
}Puerh Fonts CSS
Baicons Fonts CSS


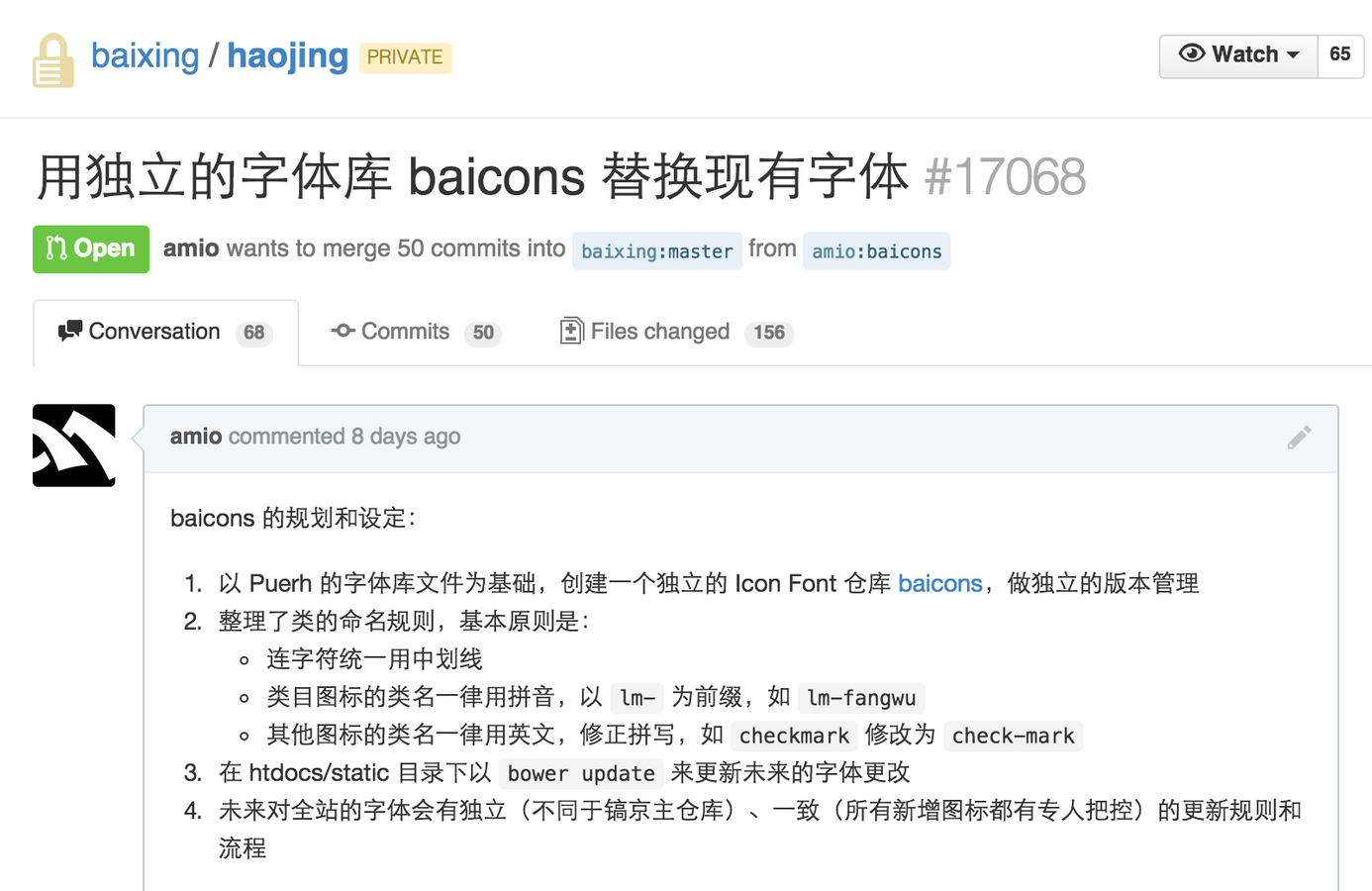
22 days
50 commits
156 file changes
-330 +731 lines
鹏哥 蛋蛋 KFC 大师兄
68 conversation

Baicons
Puerh Icon Evolved
Baicons
By Amio
Baicons
- 1,299